| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 면접(java
- 이진 탐색(binary search)
- HTML
- Entity
- GIT
- ArrayList
- css
- 코딩
- 코딩공부
- 자바
- 정렬 알고리즘(sort algorithm)
- cs 공부)준비
- 99클럽
- Til
- Grafana
- 코딩테스트 준비
- 코딩문제
- CS
- 개발자 취업
- wil
- aop
- 배열
- Spring
- 회고
- 자료구조
- Java
- github
- 메서드
- 항해99
- 프로그래머스
- Today
- Total
hayu's 개발 일지
[항해99] 개발 일지 1주차 본문
HTML & CSS 기초
웹의 동작 개념
- 우리가 보는 웹 페이지는 모두 서버에서 미리 준비해두었던 것을 받아서 브라우저에서 우리가 볼 수 있도록 그려주는 역할을 수행한다.
- 즉, 브라우저는 요청을 보내고, 요청의 답으로 받은 HTML 파일을 그려주는 일을 하는 것이다.
HTML과 CSS의 개념
- HTML은 웹의 뼈대를 잡아주는 구역을 나타내는 코드이다. 웹의 전반을 HTML을 통해서 작성할 수 있다.
- CSS는 HTML을 통해 작성된 뼈대의 속성을 선택해 예쁘게 꾸며주는 코드이다.
즉, HTML은 뼈대이고 CSS는 꾸미는 것이다.
HTML의 뼈대
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
HTML의 기본뼈대이다.
HTML의 기본 구조
- HTML은 크게 head와 body로 구성되어 있다.
- head안에는 페이지의 속성 정보를 body안에는 페이지의 내용을 담는다.
HTML로 간단한 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>
실행결과

CSS의 기초
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성한다.
CSS를 사용하여 로그인 페이지 꾸미기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.mytitle {
color: purple;
font-size: 40px;
}
.mytxt {
color: blue;
}
#mybtn {
font-size: 12px;
color: white;
background-color: green;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p class="mytxt">ID: <input type="text"/></p>
<p class="mytxt">PW: <input type="text"/></p>
<button id="mybtn">로그인하기</button>
</body>
</html>
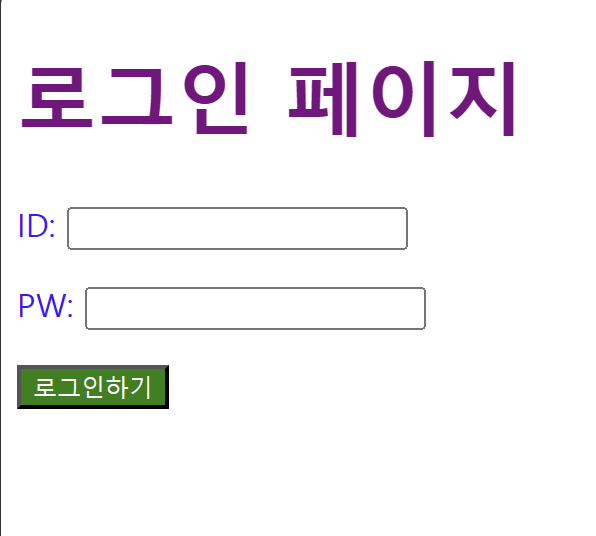
실행 결과

만들어져 있는 CSS 사이트
- 구글 폰트: https://fonts.google.com/
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
- 부트 스트랩: https://getbootstrap.com/docs/5.3/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
